2021 június közepétől a Google három új Core Web Vitals mutató értékét használja a rangsorolási algoritmusában.
A rangsorolásba felvett új jellemzők:
- LCP (largest contentful paint): oldalbetöltés során, az oldal látható részében, a legnagyobb tartalmi blokk megjelenítéséhez szükséges idő. Lehet szöveges és képi tartalom egyaránt.
Az érték annak az indikátora, hogy milyen hamar kap értelmezhető képet a felhasználó a betöltés során az oldalról.
2.5 másodpercig jó, 4 másodperc felett nem elfogadható az LCP értéke. - CLS (cumulative layout shift): az oldal elrendezésének a váratlan, felhasználó által előre nem kiszámítható változásainak a mértékéről szól. Leggyakoribb oka a beágyazott tartalmak (képek, videók, hirdetések) hiányos méret paraméterezéssel és nem megtervezett sorrendben való betöltése.
Rossz CLS érték esetén a felhasználónak gyakran olyan élménye van az oldalon, hogy a tartalmi blokk amelyre éppen fókuszál, váratlanul elmozdul a képernyőn.
10% alatt jó, 25% felett nem elfogadható a CLS érték. - FID (first input delay): felhasználói interakció után eltelt idő, amíg a webhely reagál a felhasználóra. Például egy kattintási esemény után mennyi idővel érzékelhető a kívánt esemény (új oldal betöltése pl.)
100ms-ig jó, 300ms-nál hosszabb idő esetén nem elfogadható a FID érték.
Leegyszerűsítve a fenti mutatók jelentését, az elsődleges szándék, hogy ne várakoztassuk hosszan és ne zavarjuk meg kiszámíthatatlan működéssel a felhasználót az oldal használatában.
Olyan korábbi jellemzőket egészítenek ki ezek a Google UX mérőszámok a rangsorolásban, mint a mobilbarát szempontok (mobile-friendly update), biztonságos és titkosított böngészés (https update) és a zavaró reklámok (Intrusive interstitials update) elkerülésének a vizsgálata (ld. a korábbi algoritmus frissítések történetét).
Gyakori kérdések Web Vitals értékek kapcsán
Rangsorolás tekintetében a Google a mobilos felhasználók Web Vitals eredményeit veszi figyelembe.
– Lassú szerver válaszidő
– Renderelést gátló javascript és CSS
– Lassan betöltődő erőforrás fájlok
– Lassú kliensoldali renderelés
– Már betöltött oldalelemek fölé dinamikusan beszúrt elemek
– Előre nem definiált méretű képek, beágyazott videók, iframe-ek, bannerek.
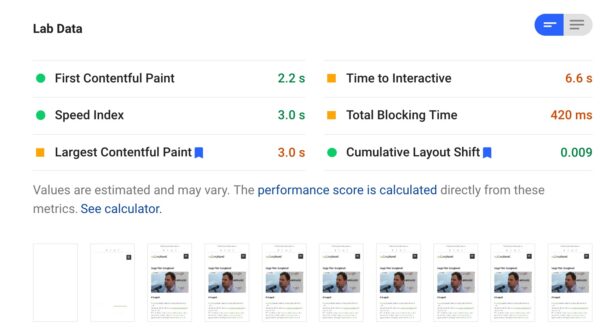
– Google Page Speed Insights: valós idejű teszt saját böngésző klienssel (‘lab data’) és az oldal felhasználóinak a statisztikái visszamenőlegesen összesítve (field data).
– WebpageTest.org: CLS vizsgálatához használható a filmstrip view beállítás, amellyel pontosan láthatjuk, hogy mikor történt a CLS esemény.
– Google Search Console – Alapvető web vitals-mutatók: napi szinten frissíti, három kategóriában az url-ek web vitals értékelését, példa url-eket mutatva oldaltípusonként a problémás oldalak esetén (jó – gyenge – javításra szorul)
Azon Chrome böngésző felhasználók statisztikáiból származnak az értékek, akik engedélyezték az felhasználási adataik megosztását a Google számára.
Chrome User Experience report
Igen, hatással lehetnek a web vital és page speed mutatók értékére egyaránt, ezért lehetséges, hogy két különböző felhasználó böngészőjében egészen eltérő mutatói
Szakmai iránymutatások Web Vitals értékek javításához
- Web.dev – Optimize LCP: Google fejlesztők iránymutatása az LCP optimalizálásához
- Web.dev – Optimize CLS: Google fejlesztők iránymutatása CLS hibák kiküszöböléséhez
- Danielle Rohe – How To Find & Fix Layout Shifts with Chrome DevTools: CLS hibák azonosításához a legjobb eszköz a Chrome DevTools, amellyel a legegyszerűbben azonosíthatóak a CLS problémámat okozó hibák. A bejegyzésben a szerző részletes példákat mutatót, videót is mellékelve a Chrome DevTools használatához.
Google fejlesztők videói Web vitals és SEO témában